ADI: HTML-Element einzufügen und einrichten
2 Min. Lesezeit
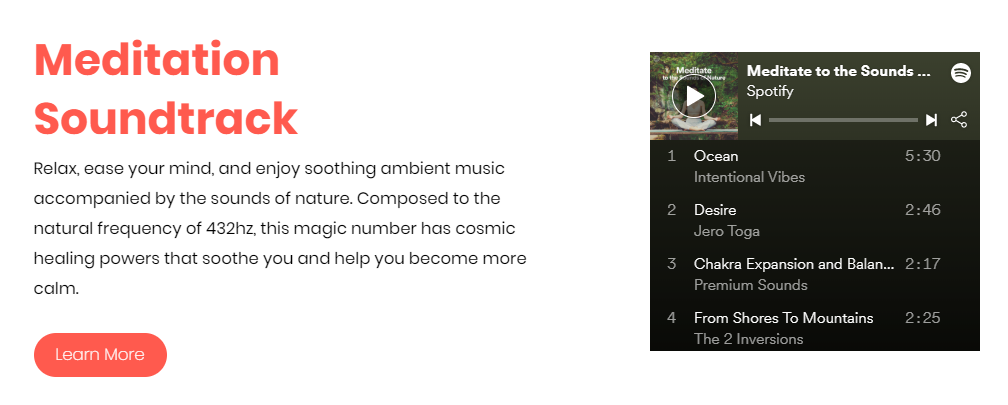
Füge mithilfe des HTML-Einbettungselements externen Inhalt zu einem Abschnitt deiner Website hinzu. Durch Hinzufügen von Code oder einer Website-Adresse zu einem HTML-Element kannst du Elemente aus anderen Quellen direkt auf deiner Website anzeigen (z. B. Spotify, RSS-Feed, Paypal-Button usw.).
Du willst ein Facebook Pixel oder Google Analytics-Code hinzufügen ?
Dies kann in deiner Website-Verwaltung über Analysewerkzeuge erfolgen. Mehr erfahren

Um ein HTML-Element hinzuzufügen:
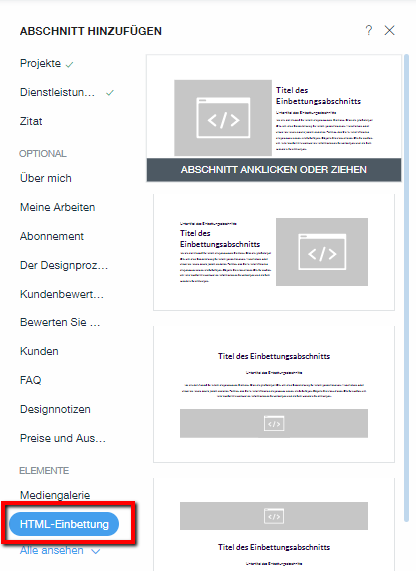
- Klicke in der oberen Leiste von ADI auf Hinzufügen.
- Klicke auf Seitenabschnitt.
- Klicke auf HTML-Einbettung.
- Wähle ein Abschnittsdesign, um dein eingebettetes Element anzuzeigen.

- Fülle das folgende Feld links aus:
- Titel: Füge den Titel deines eingebetteten Inhalts hinzu.
- Untertitel : Füge einen Slogan hinzu.
- Textabschnitt: Füge einen Absatz hinzu, der deinen eingebetteten Inhalt beschreibt.
- HTML: Klicke auf Einstellungen, um den eingebetteten Inhalt anzupassen.
- Typ einbetten: Wähle einen Einbettungstyp aus (HTML, JS und CSS in HTML-Syntax oder Websites über URL).
Hinweis: Durch Hinzufügen einer HTTP-Website-Adresse im Feld wird das Präfix automatisch entfernt, und das voreingestellte HTTPS-Präfix bleibt erhalten. Dies stellt sicher, dass dein Link ohne Probleme generiert wird. - Einfügen Deines Codes: Füge den Code des Elements/der Website ein, das/die du anzeigen möchtest.
- Breite: Ziehe den Schieberegler, um die Breite des iFrames zu ändern.
- Höhe: Ziehe den Schieberegler, um die Höhe des iFrames zu ändern.
- (Optional) Klicke auf Design, um einen neues Design auszuwählen oder Farbe, Texteinstellungen und Höhe anzupassen.
Wichtig:
- Eingebetteter Inhalt, der nicht HTTPS ist, wird möglicherweise von deinem Webbrowser blockiert.
- Beachte unsere Richtlinien und Einschränkungen zum Einbetten von Code in Wix.