CMS: Über Datensätze
4 Min. Lesezeit
Datensätze dienen als das entscheidende Bindewort zwischen den Elementen auf deiner Seite und dem Inhalt in deinen CMS-Sammlungen (Content Management System). Sie sind rein funktional und erscheinen nicht auf deiner Live-Website. Mit Datensätzen kannst du eine Zwei-Wege-Verbindung erstellen, um Sammlungsinhalte anzuzeigen, Benutzereingaben oder beides zu speichern. In den Einstellungen deines Datensatzes kannst du festlegen, welche Elemente in welcher Reihenfolge geladen werden und wie viele gleichzeitig angezeigt werden.
Neue Datensatz-Nutzerfahrung:
In Wix Studio haben wir Datensätze in das Inspektor-Panel auf der rechten Seite verschoben, um dir die Verwendung zu erleichtern. Erfahre mehr über die neuen Datensätze in Wix Studio.
Inhalte einer Sammlung verbinden und auf deinen Seiten anzeigen
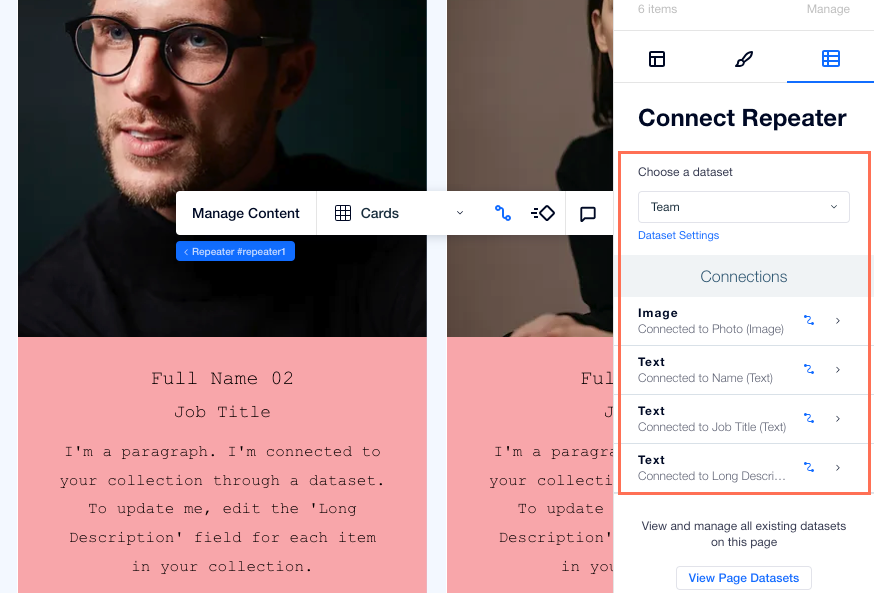
Mit Datensätzen kannst du steuern, welche Teile deiner Seitenelemente mit welchen Feldern in deiner Sammlung verbunden sind. Jeder Datensatz ist mit einer Sammlung und jedes mit dem Datensatz verbundene Element mit einem Feld in der Sammlung verbunden. Dadurch bietet sich eine neue Möglichkeit, zu verwalten, welche Inhalte wo angezeigt werden.
Du kannst Datensätze mit Repeatern verbinden, um deinen Designprozess zu optimieren. Mit Repeatern kannst du ein Element gestalten, das aus mehreren Elementen besteht, die das gleiche Layout wiederholen. Du wählst in deinem Datensatz aus, welche Felder der Sammlung eine Verbindung zu den Elementen herstellen. Jedes Element deines Repeaters zeigt dann ein anderes Element aus deiner Sammlung an, während das Layout gleich bleibt.
Erfahre mehr über das Verbinden von Datensätzen mit Sammlungen und Elementen.

Festlegen, was Besucher mit deiner Sammlung machen können
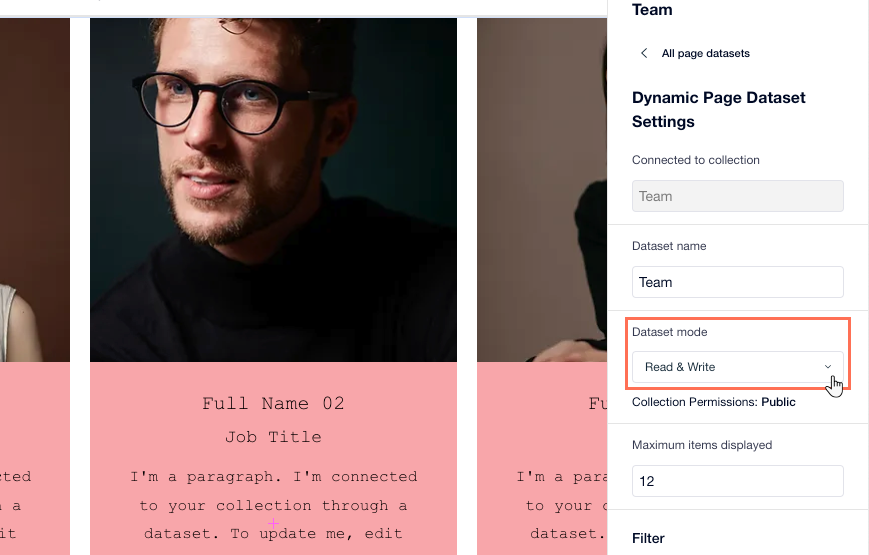
Passe den Datensatz-Modus an, um festzulegen, welche Aktionen zwischen den verbundenen Elementen und deiner Sammlung ausgeführt werden können.
Lege den Datensatzmodus auf „Nur schreiben“ oder „Lesen & schreiben“ fest, wenn du Eingabeelemente verwendest, damit Besucher Inhalte direkt an deine Sammlungen übermitteln können. Du kannst benutzerdefinierte Formulare erstellen mit Eingabeelementen wie Textfeldern, Radiobuttons, Dropdown-Menüs, Upload-Buttons und vieles mehr. Du kannst Einreichungen auf Website-Mitglieder beschränken oder benutzerdefinierte Berechtigungen in jeder Sammlung zu erstellen.
Lege den Datensatzmodus auf „Lesen & schreiben“ oder „Nur lesen“ fest, wenn du möchtest, dass Besucher Eingabeelemente verwenden, um den Inhalt der Sammlung zu filtern, mit dem sie auf deiner Website interagieren.

Festlegen, wie viele Elemente angezeigt und geladen werden
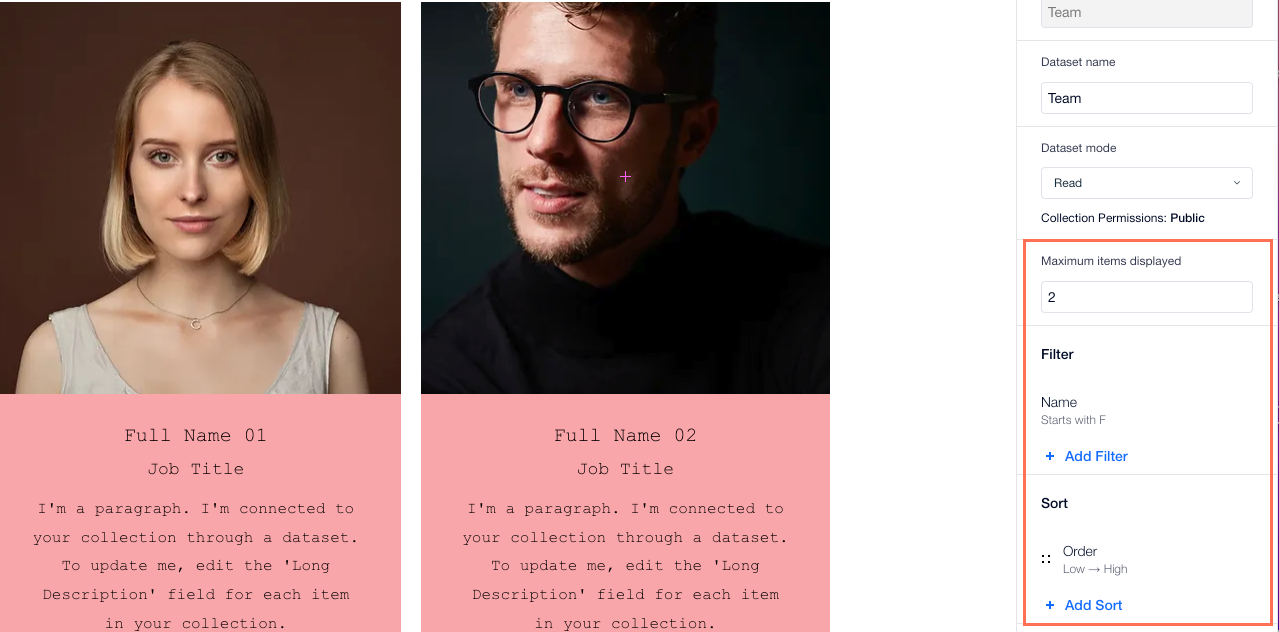
Verwende das Feld „Maximale Anzahl angezeigter Elemente“, um auszuwählen, wie viele Elemente gleichzeitig geladen werden. Beachte, dass eine große Anzahl von Elementen, die gleichzeitig geladen werden, die Ladezeit deiner Seite verlangsamen kann. Du kannst stattdessen einen „Mehr laden“-Button oder eine Seitennummerierungsleiste hinzufügen. Dadurch können Besucher mehr Elemente anzeigen, wobei ein gutes Gleichgewicht zwischen Barrierefreiheit und Ladegeschwindigkeit besteht.
Füge Sortierbedingungen zum Datensatz hinzu, um die Reihenfolge zu wählen, in der Elemente angezeigt werden. Verwende Filter in deinem Datensatz, um bestimmte Elemente auszuschließen, die nicht auf deiner Website angezeigt werden sollen. Du kannst auf Datensatzwerten Filter anwenden, um Ähnliche Elemente aus anderen Sammlungen anzuzeigen. Präsentiere z. B. primäre Elemente aus einer Sammlung und die damit verbundenen sekundären Elemente aus einer anderen Sammlung, z. B. Alben und die entsprechenden Lieder.
Erfahre mehr über das Hinzufügen von Filtern und Sortierbedingungen zu deinen Datensätzen.

Individuelle Navigationselemente erstellen
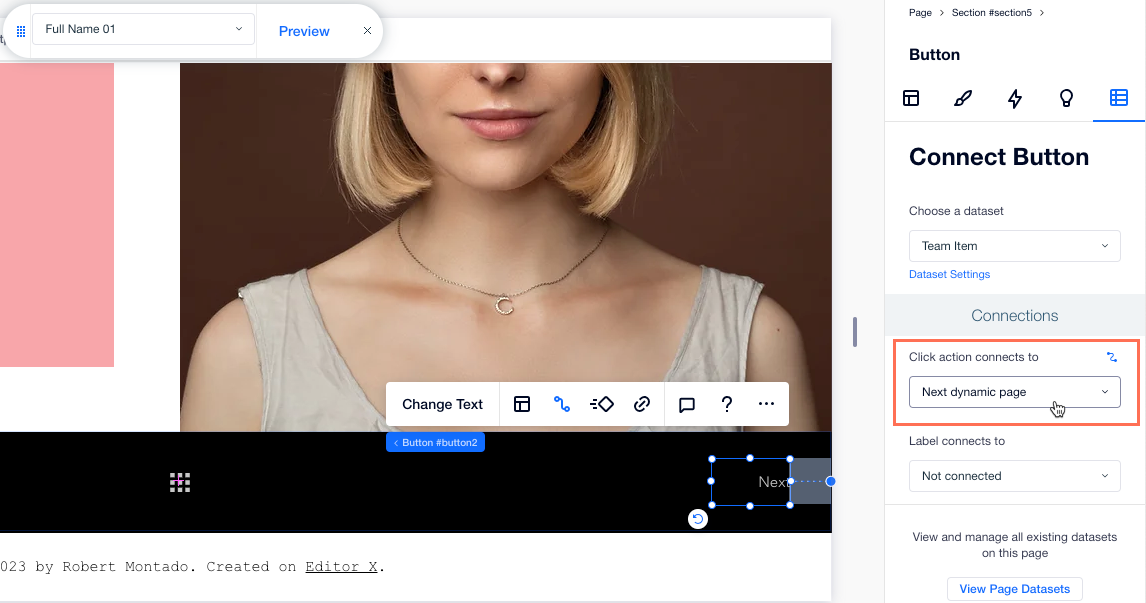
Verbessere die Navigation auf deiner Website mit benutzerdefinierten Navigationselementen, die auf deine Bedürfnisse zugeschnitten sind. Erstelle benutzerdefinierte Navigationsbuttons, indem du normale Buttons mit einem Datensatz verbindest. Wähle dann im Datensatz die Option „Beim Klicken verbinden mit“ aus, um auszuwählen, was passiert, wenn der Button angeklickt wird (z. B. „Mehr laden“, „Nächste dynamische Seite“ oder „Nächstes Element“).
Verwende eine Seitennummerierung, wenn du große Mengen an Inhalt in einem Repeater oder einer Galerie hast. Mit der Seitennavigation kannst du den Inhalt einer Liste in verschiedene „Seiten“ aufteilen, durch die die Besucher leicht navigieren können. Verbinde die Seitennummerierungsleiste mit einem Datensatz, um den Prozess zu automatisieren und sicherzustellen, dass Besucher leicht von einer Seite zur anderen wechseln können, um umfangreiche Inhalte zu durchsuchen.
Erfahre mehr über Datensatz-Aktionen für Buttons und Bilder.

Dynamische Seiteninhalte verwalten
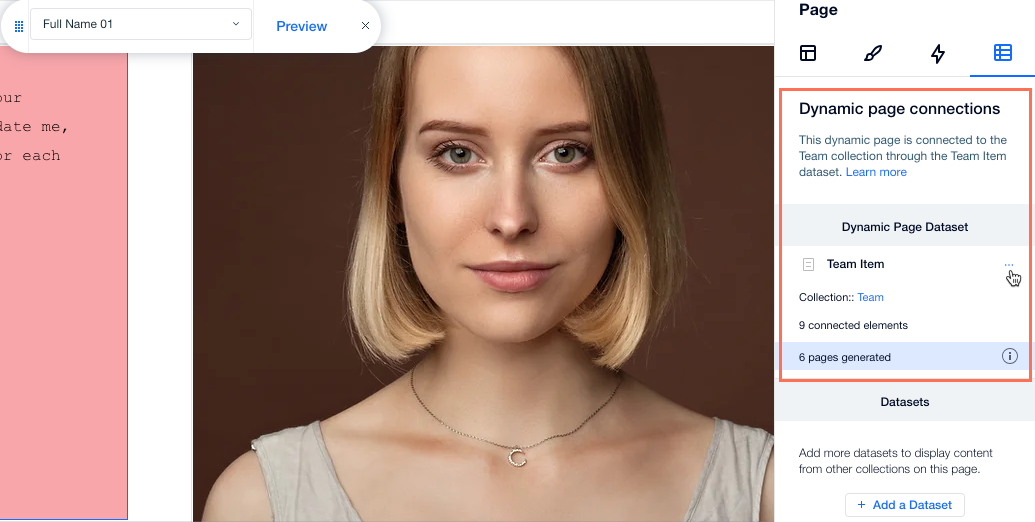
Datensätze sind sowohl für dynamische Listenseiten als auch für dynamische Elementseiten unerlässlich. Sie dienen als Brücke zwischen den in Sammlungen gespeicherten Inhalten und den Elementen auf der Seite.
Auf dynamischen Listenseiten rufen Datensätze Inhalte aus der verbundenen Sammlung ab und machen sie den Elementen innerhalb eines Repeaters verfügbar. Dies ermöglicht die dynamische Anzeige mehrerer Elemente in einem strukturierten und sich wiederholenden Format. Wenn du den Repeater mit dem Datensatz verbindest, passt sich die Anzahl der angezeigten Elemente automatisch an den Inhalt der Sammlung an.
Ebenso stellen bei dynamischen Elementseiten Datensätze die Verbindung zwischen dem Inhalt der einzelnen Elementen und den Seitenelementen her. Der Datensatz ruft das spezifische Element aus der Sammlung ab, sodass du detaillierte Informationen mit regulären Seitenelementen präsentieren kannst.
Erfahre mehr über die Arbeit mit dynamischen Seiten.

War das hilfreich?
|